Stefan Hartmann, B.A.
Interfacedesign an der FHP
Die hier gezeigten Projekte sind während meines Studiums (2009–2014) am Fachbereich Design der Fachhochschule Potsdam entstanden.
Kontakt aufnehmen: E-Mail an Stefan

Mobile Generation goes OPAC
Responsive Webdesign für den Berliner Bibliothekskatalog
- 2014, FHP Design, Bachelorarbeit
- »Bildungsförderung durch mehr User Experience im Online-Katalog des VÖBB«
- betreut von Prof. Dr. Frank Heidmann & Prof. Constanze Langer

Suchmaschinen wie der Marktführer Google machen es vor: Bequemlichkeit bei der Suche nach Informationen.
Vielen Nutzern gefällt das so gut, dass sie den immensen Schatz der Öffentlichen Bibliotheken dabei außer Acht lassen.
Mit einem fiktiven Responsive Webdesign nahm ich mir vor, die Usability vor allem für die Smartphone-Nutzer erheblich zu verbessern. Die Suche und Reservierung im Verbund der Öffentlichen Bibliotheken Berlins (VÖBB) sollte durch eine ansprechende Informationsarchitektur künftig eine ausgewogene User Experience ermöglichen.

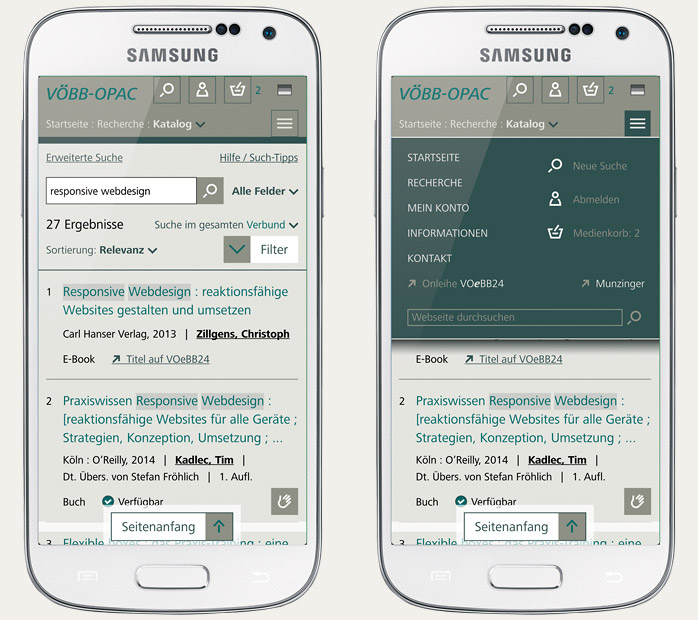
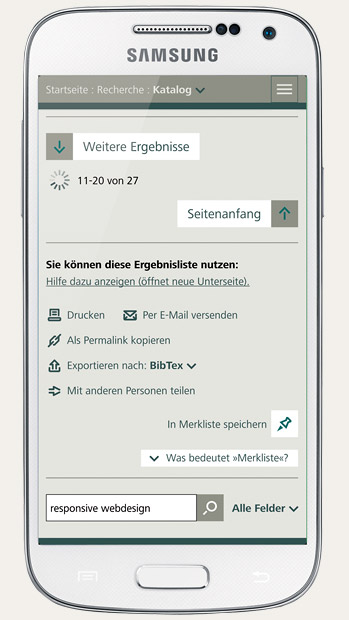
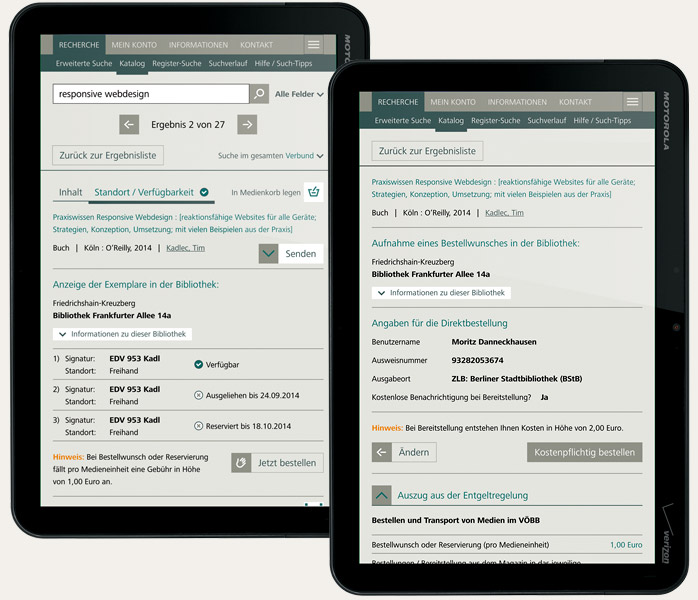
Wenig Scrollen durch »Content First«
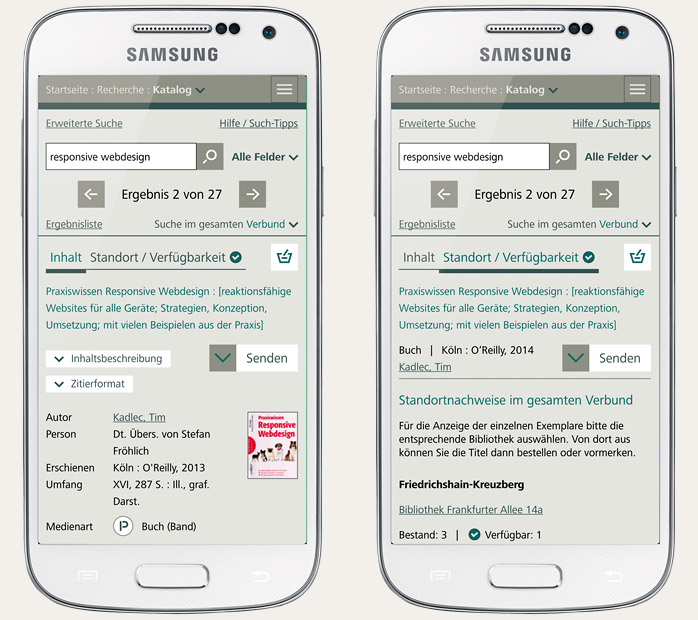
Mithlife einer mobilen Navigation stehen nun die tatsächlichen Inhalte deutlich im Vordergrund: Funktion und Ergebnis der Suche im Katalog des VÖBB.
Übersichtliche Informationseinheiten
Typografische Auszeichnungen stellen eine klare und wiederkehrende Ordnung im Gesamtbild her. Unterstützt wird dieses Prinzip durch wenige markante Farbflächen sowie eine spezifische Formensprache für die Icons. Die Symbole entsprechen dem Stil des Flat Design, legen dabei jedoch den Bezug zur entsprechenden realen Handlung nahe.
Fokus und Fehlervermeidung
Die Gestaltung bietet neben dem schnellen Erschließen der Funktionen und Inhalte außerdem weniger Möglichkeiten zu einem ungewollten Fehlverhalten, z.B. von unerfahrenen Nutzern.


Auch bei ausreichenden Abständen aller Elemente zueinander (ob interaktiv oder nicht) wird möglichst wenig Raum verschenkt.
Dank des reduzierten, ausklappbaren Kopfbereichs werden zum Großteil die gesuchten bzw. gefundenen Inhalte angezeigt – dennoch bleibt genug Platz für übergeordnete Optionen wie eine neue/ erweiterte Suche oder das Blättern zwischen mehreren Ergebnissen.
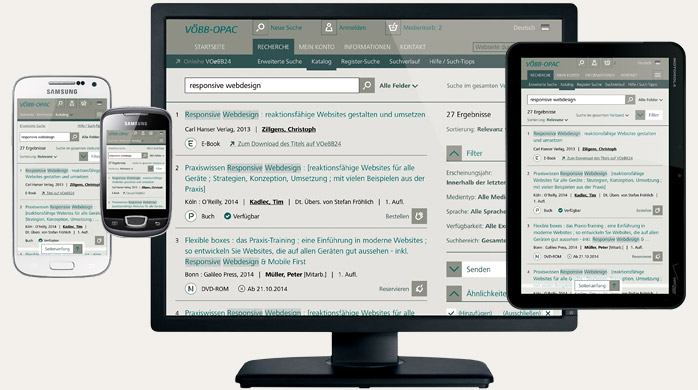
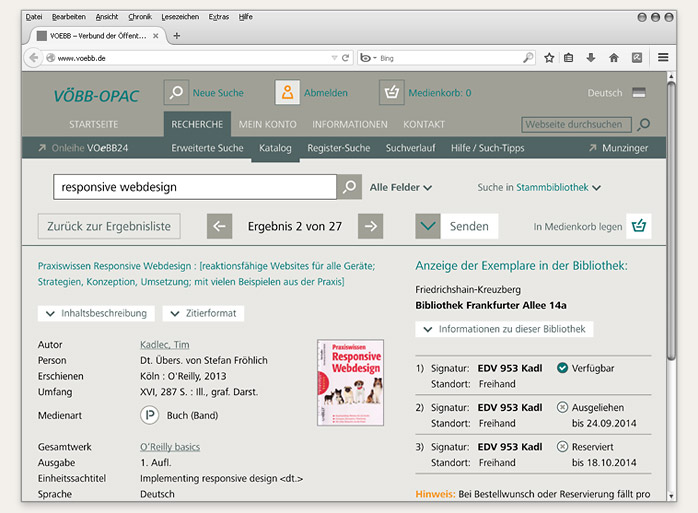
Alles im Überblick bei großem Format

Viele VÖBB-Besucher surfen nicht mobil, sondern nutzen die Desktop-Rechner innerhalb der Bibliotheken für ihre Recherche.
Hierbei besteht der Mehrwert in der gleichzeitigen Anzeige der Inhalte sowie der Verfügbarkeit eines ausgewählten Werks. Gerade bei einer dauerhaften Nutzung des Bibliothekskatalogs vom VÖBB spart dies Zeit und Nerven gegenüber dem momentanen OPAC.
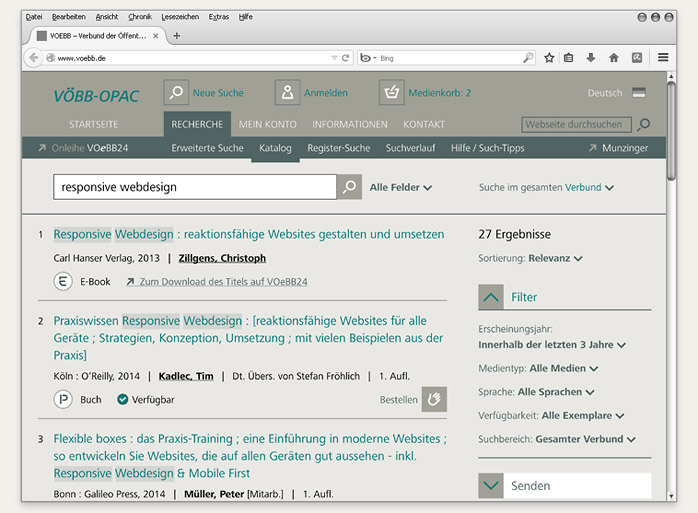
Bewusste Ähnlichkeit mit Suchmaschinen

Die grundlegende Erscheinung der Ergebnisliste orientiert sich an der Seitenaufteilung verbreiteter Suchmaschinen, um den Bedürfnissen vieler Nutzer zu entsprechen.
Der größere Funktionsumfang findet ausgewogene Berücksichtigung durch den weniger kontrastreichen Header und die rechte Spalte mit diversen Optionen zum Einschränken der Ergebnismenge.
Shortcuts führen schneller ans Ziel
Bei schmalen Ausgabeformaten können Nutzer ihren Interaktionsaufwand verringern, indem sie direkt aus der Ergebnisliste zum Bestell- oder Reserviervorgang springen können.

Der komplette Entwurf für alle Größen orientiert sich weitgehend an den Usability-Kriterien nach Jakob Nielsen. Mit durchdachten Optimierungen bezüglich Interaktionsprinzip und visueller Ausformulierung soll der Berliner Bibliothekskatalog eine Aufwertung erfahren.
Durch User Experience ließe sich der Stellenwert des VÖBB-OPAC für die Informationssuche erhöhen – für eine Bevölkerung, die stetig zunehmend das Internet im mobilen Kontext nutzt.

Erdbebenschäden in der
Emilia Romagna
Webdesign, Informationsarchitektur
- 2014, FHP Design, Kurs »Design of Software Interfaces«
- bei Prof. Dr. Frank Heidmann
- Klick-Dummy des Screendesigns (Flash Player erforderlich)

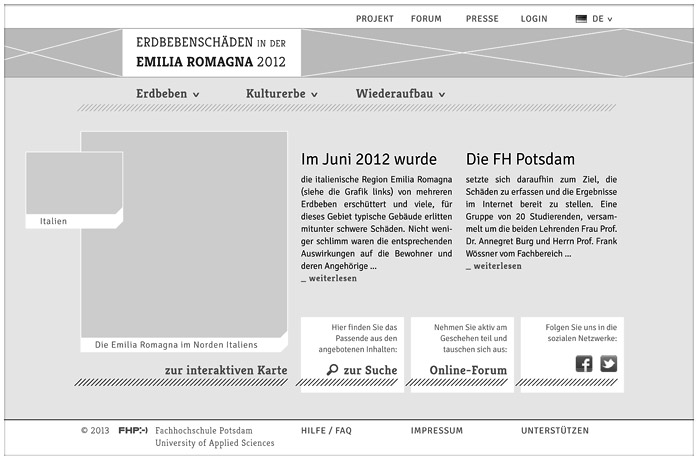
Im Jahr 2012 wurden im Norden Italiens zahlreiche Gebäude durch Erdbeben beschädigt oder sogar völlig zerstört.
Ein interdisziplinärer Kurs an der FHP setzte sich zum Ziel, diese Schäden vor Ort zu erfassen, zu dokumentieren und in einem Web-Portal der Öffentlichkeit zugänglich zu machen.

Nachdem eine Gruppe von Architektur-Studierenden die Emilia Romagna bereist hatte, kam sie mit vielen Fotos zurück. Und mit Wünschen, was eine Internetseite zur Schadensdokumentation bieten sollte.
Außer dem Bildmaterial und Informationen zu den Schäden sollte die entsprechende Verortung auf einer Karte Hauptbestandteil sein.


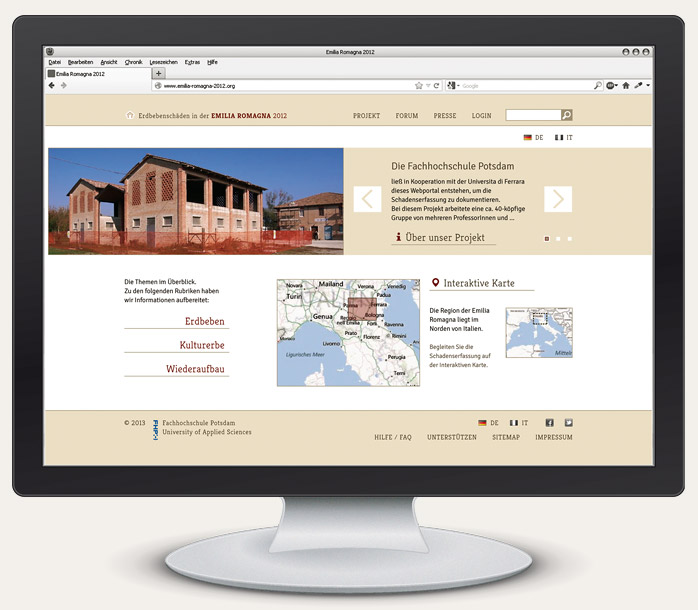
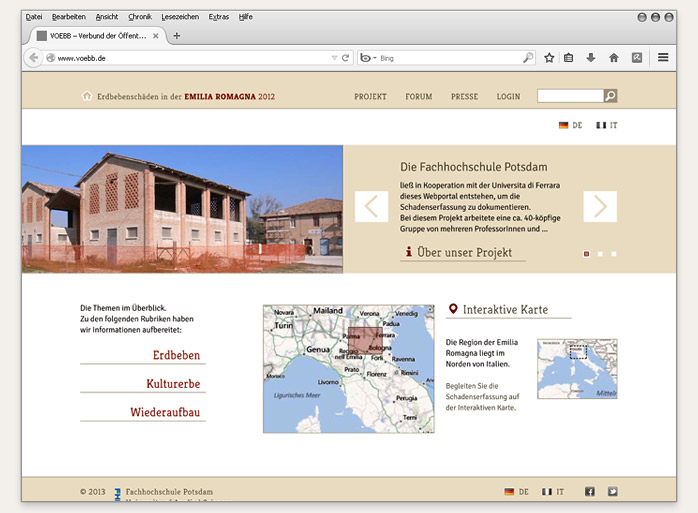
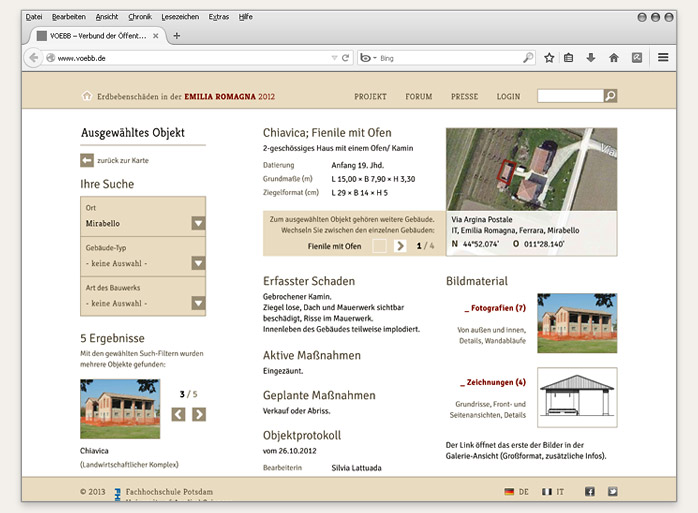
Auf der Startseite werden alle Inhalte kurz vorgestellt und von dort in die jeweilige Tiefe verlinkt. Zusätzlich soll ein prominentes Foto die Nutzer sofort thematisch abholen.


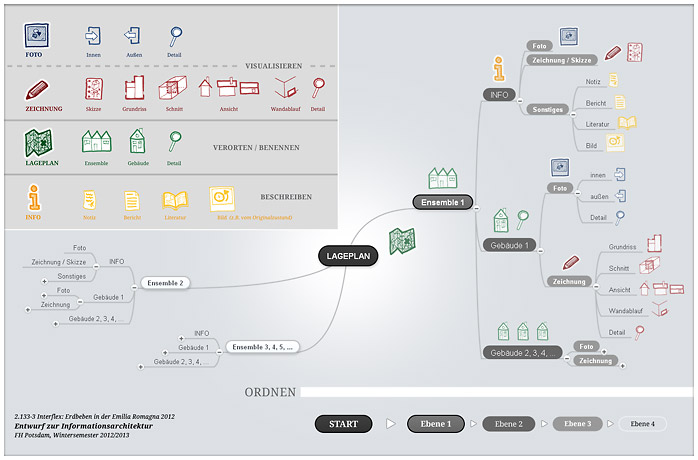
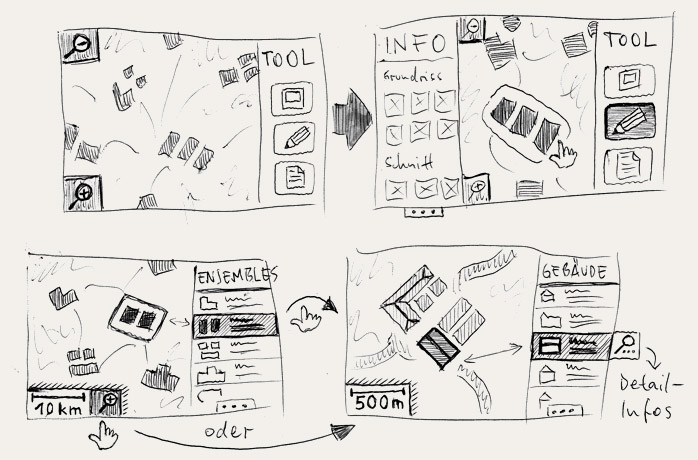
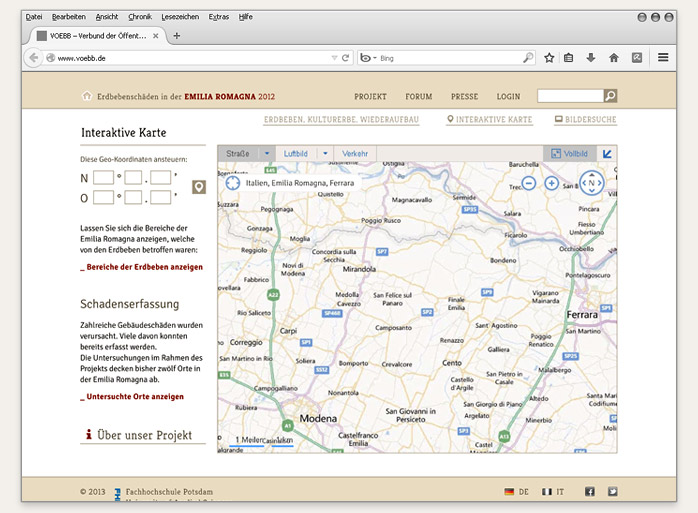
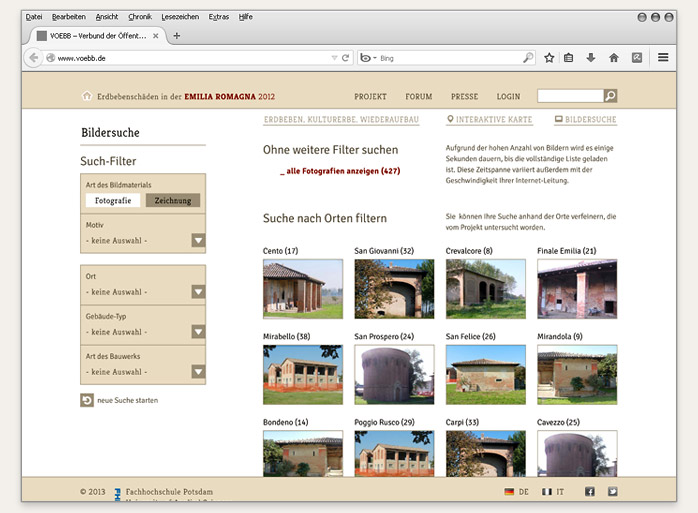
Die erste Ansicht der Karte gibt bewusst Anregungen zur Spezifikation der Suche, ohne eine bestimmte Teilmenge vorauszuwählen.


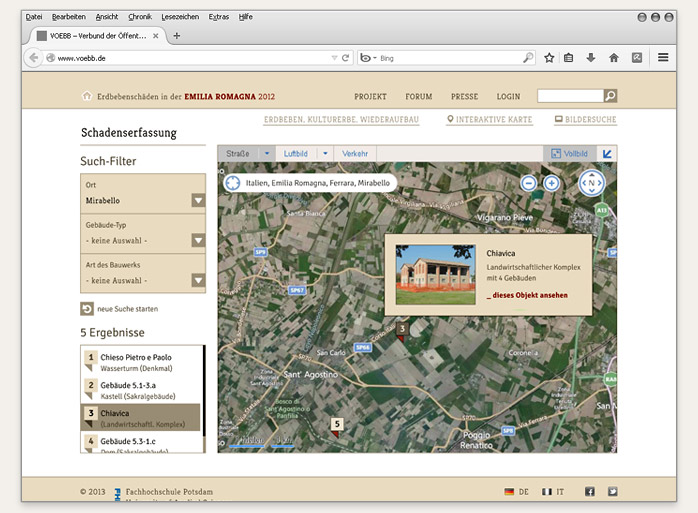
Nach der Auswahl eines bestimmten Objekts werden dessen Einträge präsentiert. In der ausführlichen Darstellung verbleibend, können Nutzer zwischen mehreren Suchergebnissen blättern.

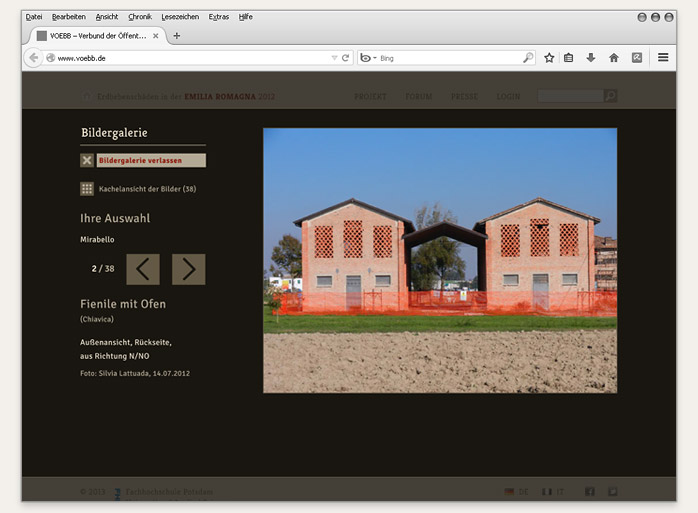
Bei dem Vorgang einer Bildersuche wird durch eine Vorauswahl das zumeist erwartete Finden erleichtert. Die Galerie-Ansicht bietet zugunsten der Abbildungen nur die nötigste Text-Information und Interaktion.


Micro Coordination
App Design in Kooperation mit Nokia
- 2013, FHP Design, Kurs »Interaction Design«
- bei Prof. Boris Müller & Dorit Mielke (Nokia)
- Gemeinsames Projekt mit Tom Haake

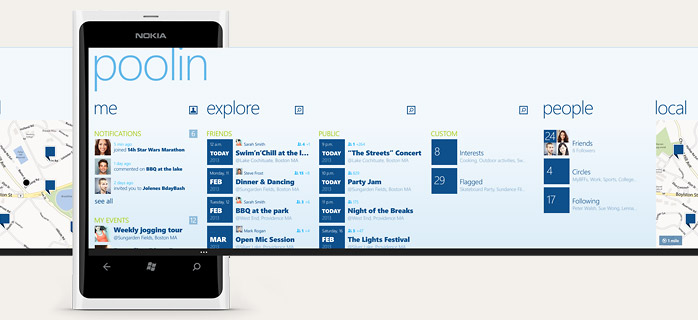
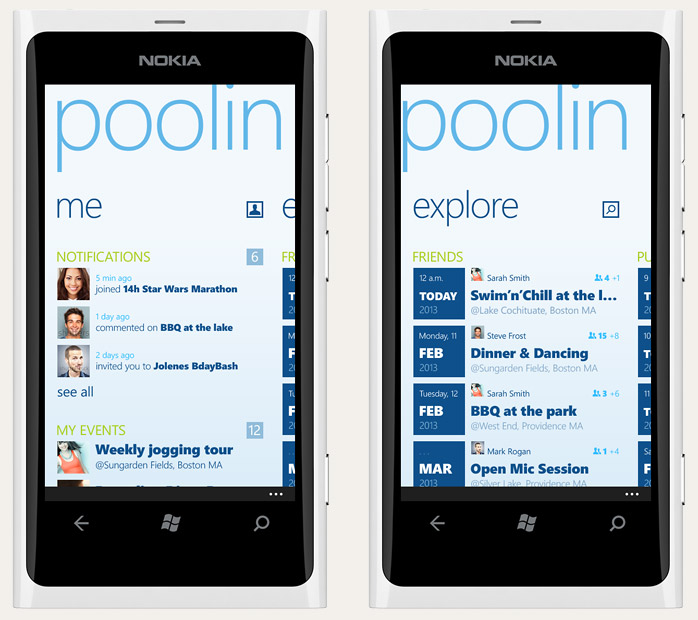
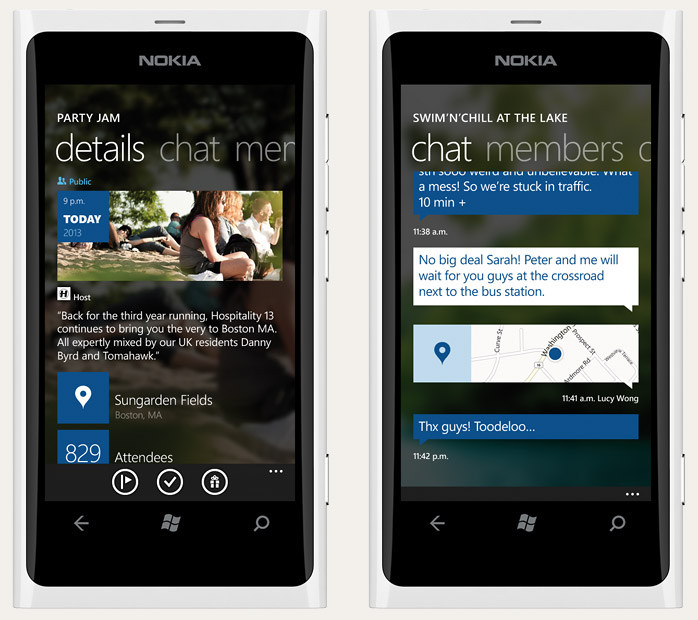
Für das GUI des Windows Phone 7 entwarfen wir eine App, mit der Freunde unkompliziert Events planen können. Unsere Arbeit basierte auf vorbereiteten Personas und User Stories, welche Dorit aus dem Nokia Design Team mitbrachte.

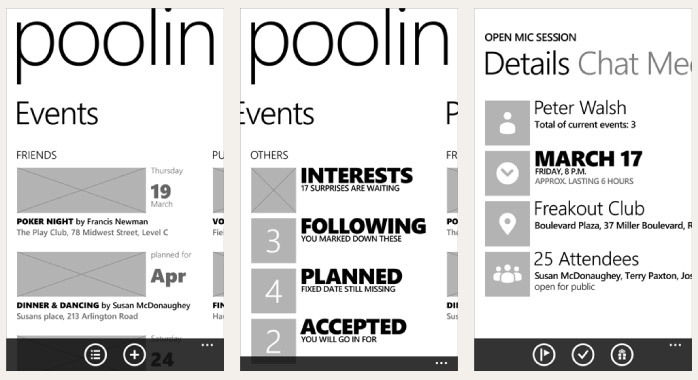
Der Umfang der App ist so einfach gehalten wie die beabsichtigte Interaktion. Durch Anlegen einer privaten Veranstaltung mitsamt Zeit, Ort etc. werden auch Teilnehmer ausgewählt, die daraufhin eine Benachrichtigung erhalten.
Nutzer erhalten eine Übersicht über Einladungen, ihre eigenen Aktivitäten sowie die ihrer Freunde. Weitere Funktionen sind das Einteilen von Freunden in Gruppen und z.B. das Browsen durch öffentliche Events, falls die eigenen Freunde doch mal anderweitig beschäftigt sind.


Auch in der Detailansicht eines Events verwendeten wir die Kacheln, um nach dem Prinzip eines Kalenders hauptsächlich über Typografie die unterschiedlichen Veranstaltungen zu kennzeichnen.
Neben dem schnellen Auffinden von Einträgen ist es das oberste Ziel, die unkomplizerte Organisation eines Treffens und den spontanen Zugriff zu ermöglichen.
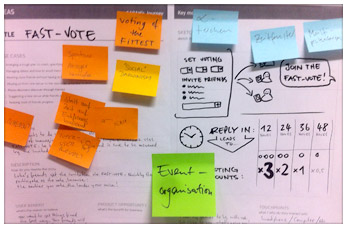
Ideation: Ein Tag vereint mehrere Use Cases

Wir bezogen die Ideengenerierung strikt auf die Bedürfnisse einer Persona innerhalb verschiedener Situationen der Customer Journey.
Auf einzelnen »Ideen-Blättern« veranschaulichten wir eine bestimmte Problemstellung mit dem jeweiligen Lösungsvorschlag.

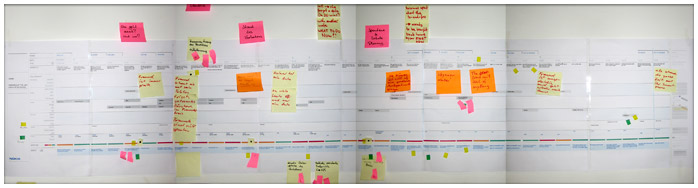
Wireframes aus der Entstehungsphase


The Recordbutler
Service Design, Interaction Design, Illustration
- 2012, FHP Design, Kurs »Co-Creation im Service Design«
- bei Julia Werner & Verena Augustin (IXDS)
- Gemeinsames Projekt mit Steffen Sommerlad & Josephin Klamet
The Recordbutler - a new service for vinyl heads
from Steffen Sommerlad on Vimeo.
Manche Kunden sind vom Handling der Schallplatten genervt.
Mit dem Recordbutler gibt es weniger Gedrängel, außerdem sind die Vinyls gut geschützt. Und der Plattenbutler dient auch als Sammel-Tasche für zurückgelegte Ware.


Der Recordbutler ist der Einkaufskorb für den Plattenladen.
Bestehend aus robustem Filz bietet er Platz für ca. 20 Vinyls. Während des Stöberns können die Schallplatten bequem darin verstaut und zwischen den Regalen transportiert werden.
So soll für die Kunden eine bequeme Lagerung der Schallplatten und ein kraftsparender Transport im Laden ermöglicht werden.

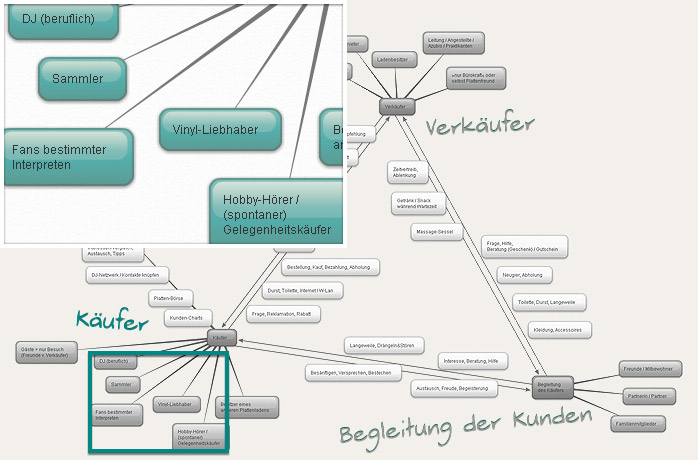
Zugrundeliegende Recherche

Zu Beginn unserer Arbeit machten wir uns mit dem ausgewählten Fachhandel vertraut. Kurze Gespräche mit Kunden und Ladenbesitzern gaben uns dabei lebhafte Eindrücke in verschiedenen Berliner Vinyl Stores.
In einer Mindmap sammelten wir die beteiligten Stakeholder und setzten diese zueinander in Beziehung. Im Projekt-Team einigten wir uns darauf, die Kunden und deren Bedürfnisse in den Fokus zu stellen.
Persönliche Insights von »Alltags-Experten«

Über Cultural Probes wollten wir zu tiefgreifenden Erkenntnissen gelangen, doch offene Interviews erwiesen letztlich sich als wertwoller.
Wir fanden z.B. heraus, was die genauen Beweggründe zum Besuch im Plattenladen sind oder worin die ganz individuellen Leidenschaften einer Person bei deren Nutzung liegen.
Customer Journey zur Ideengenerierung

Die Einteilung von Aktivitäten indivueller Nutzer zu unterschiedlichen Zeitpunkten half uns, Schwerpunkte aufzudecken.
In der Ideation-Phase erinnerten wir uns immer wieder daran, die Bedürfnisse unserer Probanden als Richtmarke zu betrachten.
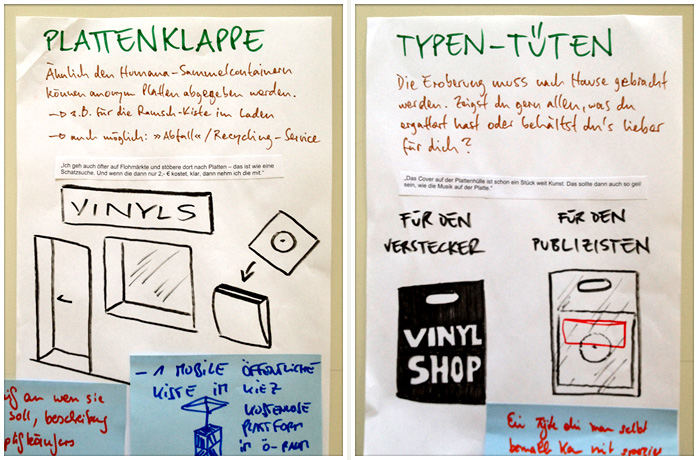
Titel, Kurzbeschreibung und Skizze zur Idee,
dazu der passende Insight als Zitat

Unsere verworfenen Ideen beschäftigten sich z.B. mit dem Hören von Platten, der Aufbewahrung, dem Bewerten von Musik, dem in-Szene-setzen ausgewählter Vinyls oder dem Transport des Einkaufs nach Hause.
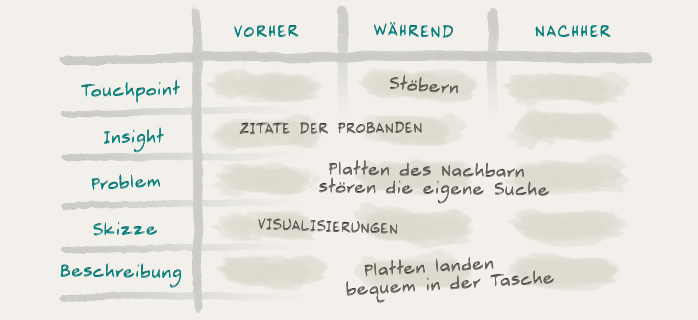
Im Schema einer Matrix erklärten wir unsere final ausgewählte Idee des Recordbutlers detailliert in einzelnen Abschnitten und – im großformatigen Original des Blueprints – mit begleitenden Grafiken.


Kurze Animationsfilme
- 2011, FHP Design, Kurse »MediaBasics« & »Title Sequence Remix«
- bei Prof. Klaus Dufke & Stephan Ecks
Bitte schalte deinen Sound ein und dann viel Spaß!
Clip für das Breakbeat-Label eines Freundes
Das Logo von Wicked Tunes, eine zerbrochene Schallplatte, erwächst aus seinen Bestandteilen. Dabei gibt es passend zum Takt seine optische Bedeutung preis – die Entsprechung eines gebrochenen Beats.
Text-Animation für einen gesprochenen Sketch
Rolf Herricht & Hans-Joachim Preil waren in der DDR ein beliebtes Komiker-Duo, das mit seinem spezifischen Wortwitz die Grundlage für meine typografische Interpretation bildet.
Fiktiver Opening Title für einen Krimi
»Kreutzer kommt« ist der Titel eines von ProSieben ausgestrahlten Krimis mit Christoph Maria Herbst in der Hauptrolle – als Ermittler in einem Mordfall.
Ein Opening Title ist die Sequenz am Beginn eines Films, in der Schauspieler und andere Mitwirkende genannt werden. Typisch ist eine thematische und emotionale Vorbereitung auf den Plot des Films.

Kernelement der filmischen Vorlage:
Die Sängerin einer Hotel-Bar wird tot aufgefunden, was alle Anwesenden zu potentiellen Tätern macht. Sie werden von Kommissar Kreutzer systematisch verhört und Schritt für Schritt deckt er überraschende Verstrickungen zwischen den Personen und dem Opfer auf.

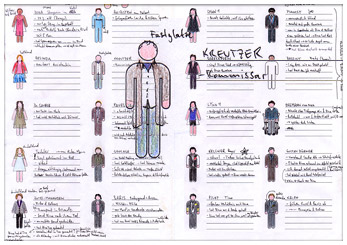
In meinem Remix des Opening Title von »Kreutzer kommt« inszenierte ich die Handlung des Films mit allen Beteiligten und deren Beziehungen zueinander.
Ich hielt die einzelnen Charaktere fest sowie Stichpunkte zu deren Rolle in der Geschichte des Films.
Diese bekamen dann ihre jeweilige Kleidung verpasst und außerdem die spezifische Frisur der Person.
Beides abstrahiert, dennoch deutlich genug unterscheidbar.


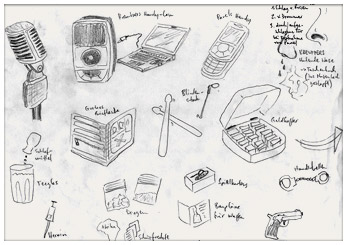
Ein weiterer Schritt bestand in der Illustration bestimmter Objekte, die symbolhaft für die verbindenden Elemente in der Geschichte stehen.
Nachdem ich Vektorzeichnungen aller Grafiken erstellt hatte, begann die Komposition in After Effects mit dem Kamera-Objekt.

Schriftentwicklung
- 2012, FHP Design, Kurs »Schriftentwicklung«
- bei Prof. Luc(as) de Groot

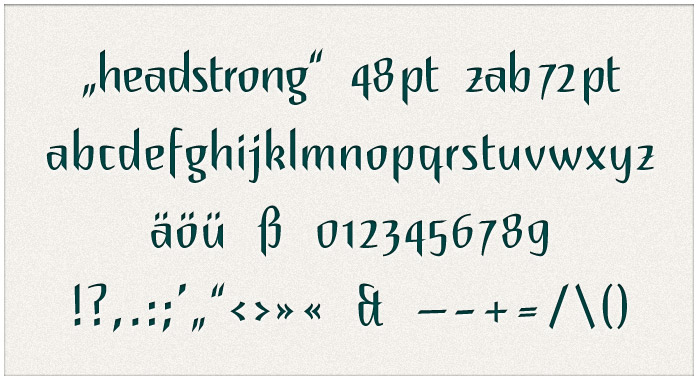
Mit der »headstrong« ist ein OTF-Satz von Minuskeln entstanden, ergänzt um häufige deutsche Schriftzeichen und Zahlen. Damit setzte ich mein Ziel um, einen geometrisch konstruierten Font zu entwickeln.
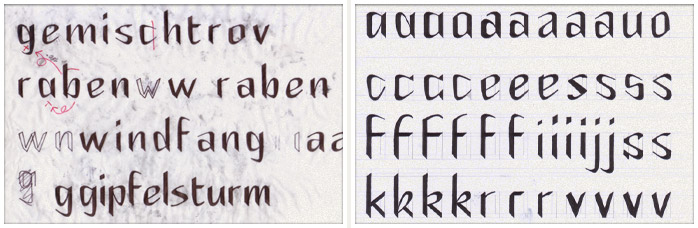
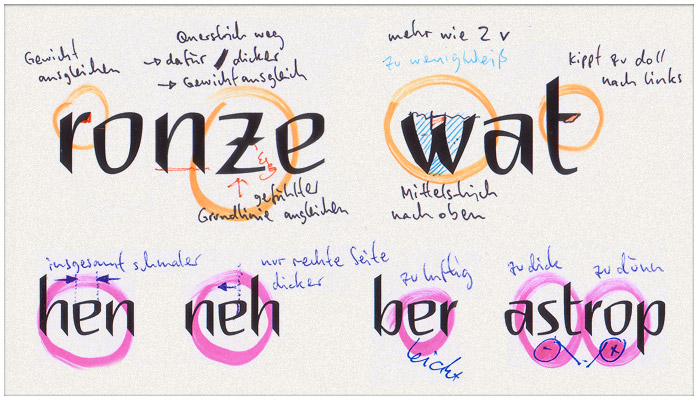
Skizzen aus der Entstehungsphase




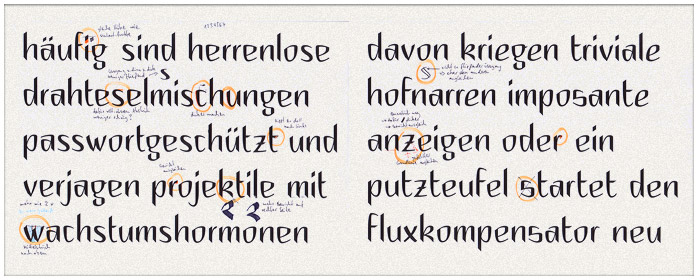
Blindtext zeigt die finale Anwendung


Zeichnungen
- 2011, FHP Design, Kurs »Designzeichnen«
- bei Jan Vietze
Mithilfe diverser Zeichenmaterialien sind die folgenden Bilder entstanden. Als Vorlage dienten Fotos verschiedener Objekte, anhand derer ich z.T. eigene Perspektiven und Ansichten anfertigte.